身体を縮こめて手首が窮屈な状態で一日に何時間もタイピングしていることに違和感を感じてErgoDox EZを買ったのが2019年の8月のこと。縮こまらずにタイプできることに加えて期待していたことがもうひとつありました。それはキーマップをファームウェアで変えられるという点です。なんどもキーマップのチューニングをしてきましたが、購入から10ヶ月が経ち、だいぶそれも落ち着いてきたように思います。
デザイン作業用レイヤーで効率化。デザイナーのための ErgoDox EZ キーマップ

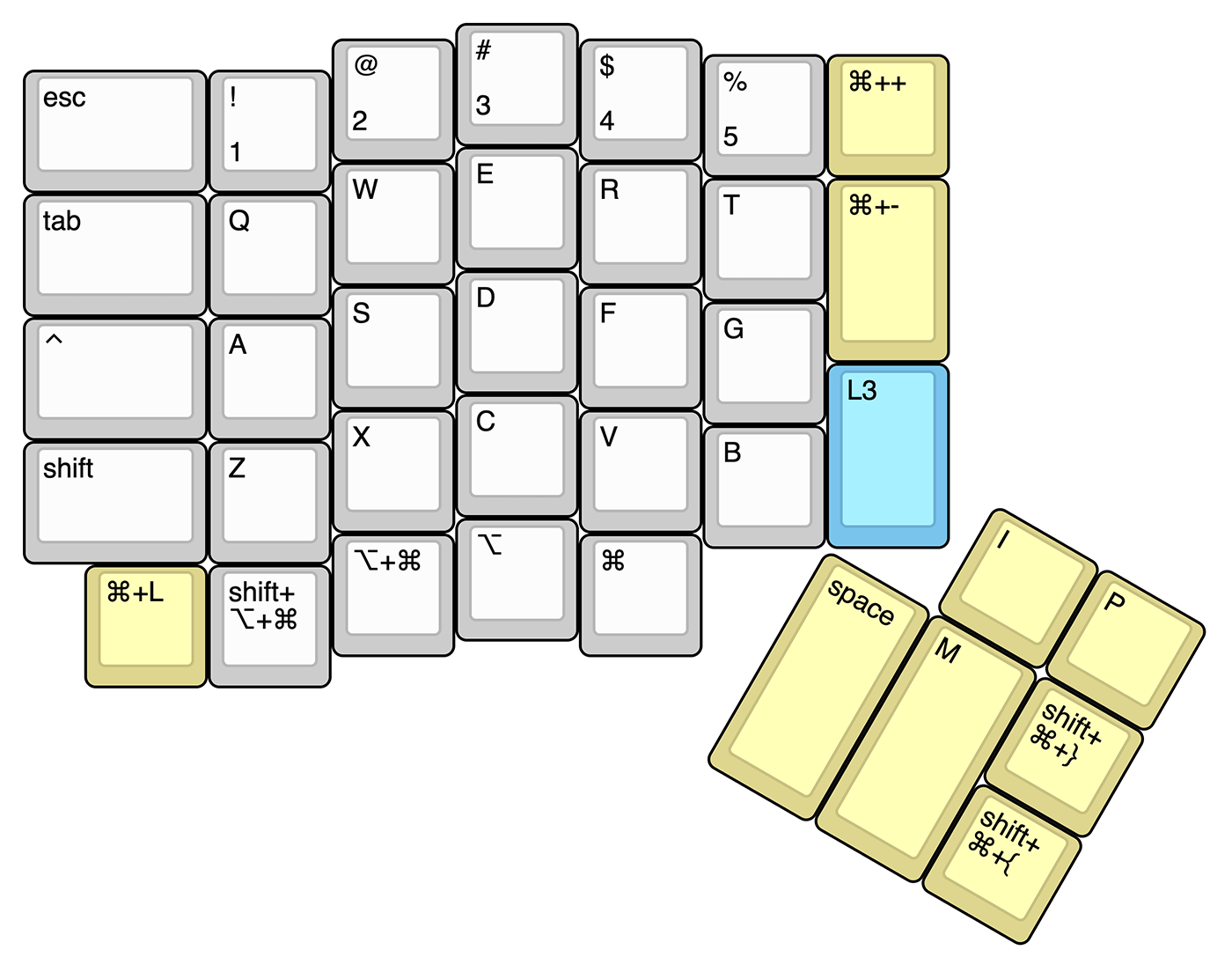
デザイン作業用レイヤー
デザイナーといえばデザインツールです。ショートカットキーをめちゃめちゃ使うわけですが、わたしはペンタブで操作するタイプの人間なので、ふだん右手がふさがっていて(右利きです)、ショートカットキーを打つために利用できるのは基本左手だけです。
通常のキーボードでも右のほうに左手をもっていくのが大変なのにセパレートキーボードではなおさらのこと。そこで、主要なショートカットキーを全部左手だけで扱えるようにデザイン用のレイヤーをふやしました。これがなかなか体験がよいのです。
おわかりいただけますでしょうか。このAdobeっぽいキーが集まった様子を。

最近はAdobe XDばかり使っているので、XDを基準にキーをセレクトしつつも、たまにIllustratorやPhotoshopを使うので、その時でもだいたい同じ体験ができるようになっています。ポイントとしてはこのあたり:
- I:スポイト
- P:パス
- ⌘++:拡大
- ⌘+-:縮小
- ⌘+L:ロック
- shift+⌘+}:最前面へ
- shift+⌘+{:最背面へ
- space:手のひらツール
- M:選択(PS)
以下はmacOSで指定
- (XD) ⌃+G:ピクセルグリッドに整合
以下は各アプリケーションの設定で指定
- (AI) R:矩形
- (AI) E:楕円
- (AI) shift+W:アートボード
- (PS) shift+⌘+>:右回転
- (PS) shift+⌘+C:切り取り
⌘を押しながら別のキーを押す、という操作が一つのキーに割り当てられるのがべんりですね。図にはわざわざ表しませんでしたが、VとかTとかはもとから割り当てられているキーをそのままつかいます。
ただ、文字の入力ではどうしても右手が必要だし、矢印キーもなんとなく右手になってるので、実はあと一歩かなとは思います。矢印キーを左手で押せるようにしたらいいのかな? やりすぎな気がする? というかんじで、ほんとうに落ち着くまでもうちょっと時間がかかりそうです。
設定ファイルはこちら:
https://github.com/muratas/qmk_firmware/blob/master/keyboards/ergodox_ez/keymaps/muratas/keymap.c
セットアップの不安
正直なところファームウェアの書きかえが自分にできるか不安だったので、ドキュメントを事前にひととおり読む活動をして、自分にもできそうなことを確認してから買いました(いいお値段しますからね)。
届いてからのセットアップはドキュメント通りに進めていくだけで特につまずくことなくできたので、気になるけど不安という方はまずドキュメントを読んでみることをおすすめします。
最初はTeensy Loader.appを使ってflashしていましたが、macOSをCatalinaにアップデートしたら使えなくなってしまったので、teensy_loader_cli でのflashに変えました。CLIのほうがらくちんだったので、最初からCLIでいいと思います。
わたしの環境ではflashするときに Error opening HID Manager というエラーが出てしまって困りましたが、色々していたらWacomのペンタブを同時に接続していたのが原因のようでした。一時的にペンタブのUSBを抜いたら成功したので、もしお困りの方がいらっしゃいましたら、入力機器を絞ってみるといいかもしれません。