WordPressでの記事作成、こまめに保存をしながら記事を書くことありますよね。保存しようと思って保存ボタンを押したつもりが実は公開ボタンだった。なんてことがたまにあります。
なぜ公開ボタンを押してしまうのか。これは記事ステータス変更のエリア一帯で、公開ボタンが目立つように色がついているからだと思います。ぼんやりしているといちばん最初に目に入ってきたボタンを押してしまいます。
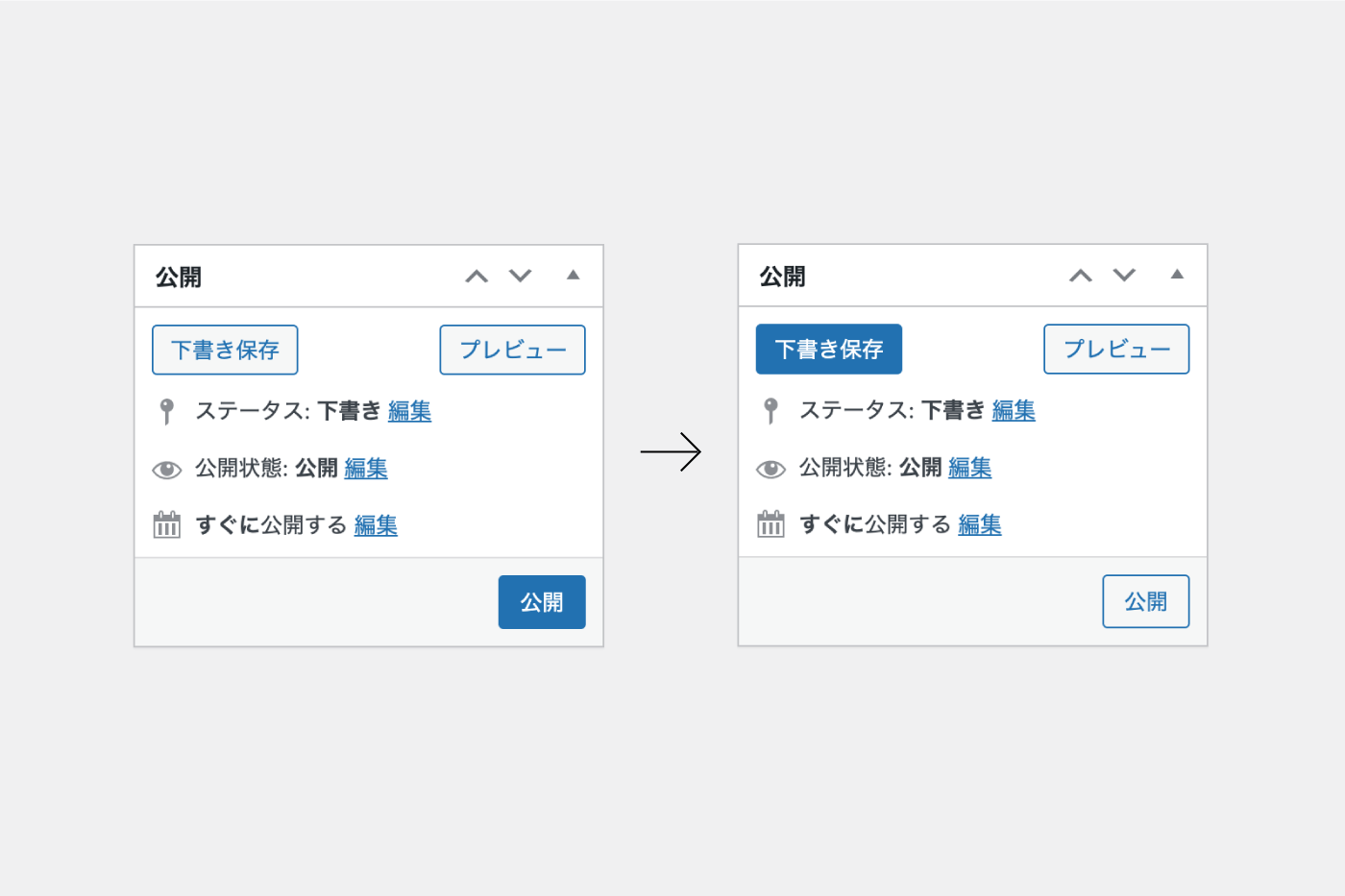
ということで、この認知的なミスが起こりにくくなるように、公開ボタンの色を変えてしまいましょう。

WordPressでの記事作成、こまめに保存をしながら記事を書くことありますよね。保存しようと思って保存ボタンを押したつもりが実は公開ボタンだった。なんてことがたまにあります。
なぜ公開ボタンを押してしまうのか。これは記事ステータス変更のエリア一帯で、公開ボタンが目立つように色がついているからだと思います。ぼんやりしているといちばん最初に目に入ってきたボタンを押してしまいます。
ということで、この認知的なミスが起こりにくくなるように、公開ボタンの色を変えてしまいましょう。
早速カスタマイズしていきたいと思います。要件はこんな感じ:
方針としては、WordPressのデザインシステムに乗っかっていきたいので、直接CSSは触らないようにします。ボタンの色を付け替えているclassをJavaScriptで変えるようにしてみました。
add_action('admin_enqueue_scripts', function($hook_suffix) {
global $post;
if ($hook_suffix !== 'post-new.php' && $hook_suffix !== 'post.php') return;
if ($post->post_status === 'publish') return;
echo "
<script>
window.addEventListener('DOMContentLoaded', () => {
const publishButton = document.getElementById('publish');
publishButton.classList.remove('button-primary');
const saveButton = document.getElementById('save-post');
saveButton.classList.add('button-primary');
});
</script>
";
});admin_enqueue_scripts はスクリプトやスタイルを管理画面に入れるときに適しているフックです。
admin_enqueue_scripts | Hook | WordPress Developer Resources
不要な画面でスクリプトを読み込まないようにするために、$hook_suffix をみて、記事編集画面 post.php であるかをチェックします。
DOMの読み込みを待たないと要素が取得できないので DOMContentLoaded イベントを使います。
CSSの値を直接変えるのではなく、classの付け替えにしたので、ユーザーごとの「管理画面の配色」設定に影響されないボタンの色変更を実現できました。